おはこんばんにちは!ギルガメです! すごくすごく久しぶりの投稿になります。
今世界で話題のChat GPTを使って簡単にゲームを作りたいと思います!
Chat GPTを触ってみたところ。。すごい。。凄すぎる!
まずChat GPTで簡単な質問でゲームを試しにUnity3DのC#で作ってみることにしました。
Chat GPTに「Unity3Dで簡単なゲームをC#コードでお願いします」って投げてみたところ、PONGゲームの紹介やコードがババっと回答をいただきました。
すごくわかりやすく、コードもC#でボールやパレットなどのスクリプトも丁寧に説明してくれました。
また対戦相手も必要なので敵のAIのスクリプトも頼んでみたら。。一瞬でできました。
こんなに簡単にAIも作れてしまった。。いい世の中だ。生きててよかった笑
早速教えてもらったコードを紹介していきます。
まずはボールのスクリプトになります。
using UnityEngine;
public class Ball : MonoBehaviour
{
public float speed = 10f;
private Rigidbody2D rb;
void Start()
{
rb = GetComponent<Rigidbody2D>();
float angle = Random.Range(-45f, 45f);
rb.velocity = new Vector2(speed * Mathf.Cos(angle), speed * Mathf.Sin(angle));
}
void OnCollisionEnter2D(Collision2D col)
{
if (col.gameObject.tag == "Paddle")
{
float y = (transform.position.y - col.transform.position.y) / col.collider.bounds.size.y;
Vector2 dir = new Vector2(1, y).normalized;
rb.velocity = dir * speed;
}
else if (col.gameObject.tag == "Wall")
{
rb.velocity = new Vector2(rb.velocity.x, -rb.velocity.y);
}
}
}
次にプレイヤーが動かすスクリプトになります。
using UnityEngine;
public class PlayerController : MonoBehaviour
{
public float speed = 10f;
private Rigidbody2D rb;
void Start()
{
rb = GetComponent<Rigidbody2D>();
}
void FixedUpdate()
{
float vertical = Input.GetAxis("Vertical");
Vector2 movement = new Vector2(0, vertical) * speed * Time.deltaTime;
rb.MovePosition(rb.position + movement);
}
}
そして敵AIのスクリプトです。
using UnityEngine;
public class AIController : MonoBehaviour
{
public Transform ball;
public float speed = 10f;
private Rigidbody2D rb;
void Start()
{
rb = GetComponent<Rigidbody2D>();
}
void FixedUpdate()
{
if (ball.position.y > transform.position.y)
{
Vector2 movement = new Vector2(0, 1) * speed * Time.deltaTime;
rb.MovePosition(rb.position + movement);
}
else if (ball.position.y < transform.position.y)
{
Vector2 movement = new Vector2(0, -1) * speed * Time.deltaTime;
rb.MovePosition(rb.position + movement);
}
}
}
この3つのスクリプトだけである程度は遊べるPONGゲームになる・・
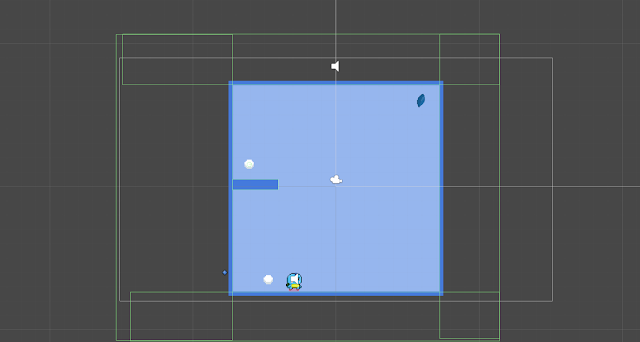
2Dでプロジェクトを立ち上げてスフィアのオブジェクトにBallのスクリプトの付与します。
パレットもいい形のものにPlayerController、そして同じ形のパレットにAIControllerを付与します。
あとは細かいところは壁を作って、バウンドするようにPhysics Material 2Dを付与させて。ボールを位置を真ん中に設置して完了になります。
簡単に作っているのでデザインなどはありませんが下記のように遊べるようになります。
Chat GPTでコードに詳しくなくてもなくてもゲームが作れそうですね。。
難しいコードも簡単に教えてくれるのでランダムダンジョンの生成など、敵AIの細かい動きなどもできそうなので試していきたいと思います。