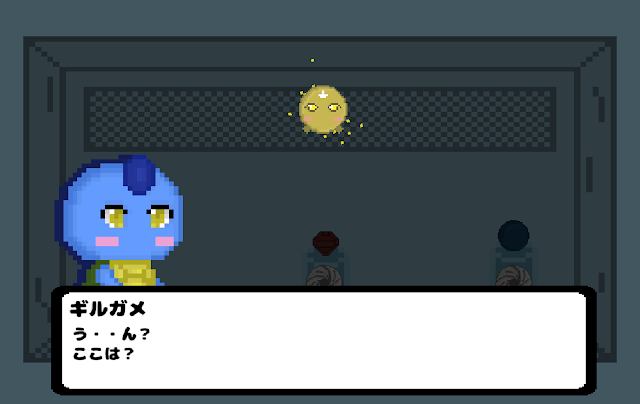
おはこんばんにちは!ギルガメです!
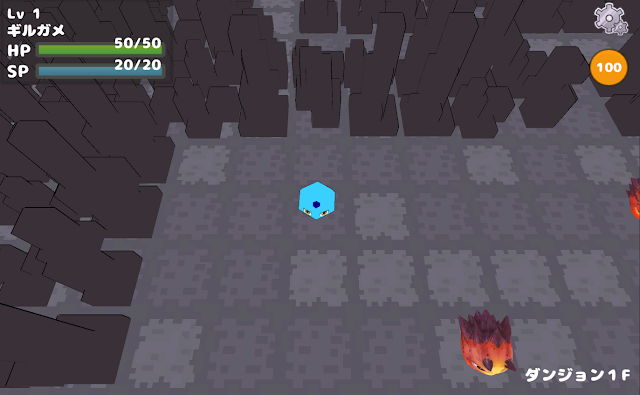
ハロウィンに向けて初めてホラーゲームを開発してみました。
色んな機能を追加したくてグダグダになったゲームですが、無事に完成してリリースでできてよかったです。
でもバージョンではありますが、ぜひ遊んでいってください!
今回は初めてホラーゲームの開発をしてみて、ギルガメ的に役にたったものをまとめていきたいと思います。
これさえできたらホラーゲームのベースになるものになるので、スムーズに開発が進みます。まだ時間短縮にもなるので、ぜひ試してみてください!
まずホラーゲームの舞台にステージを作っていきます。こちらはデザインをお持ちの方は別で作成してもいいですが、ギルガメはUnity Packageから無料で使えるProbuilderを使って開発します。
まずはProBuilderをUnity Packageからインポートします。
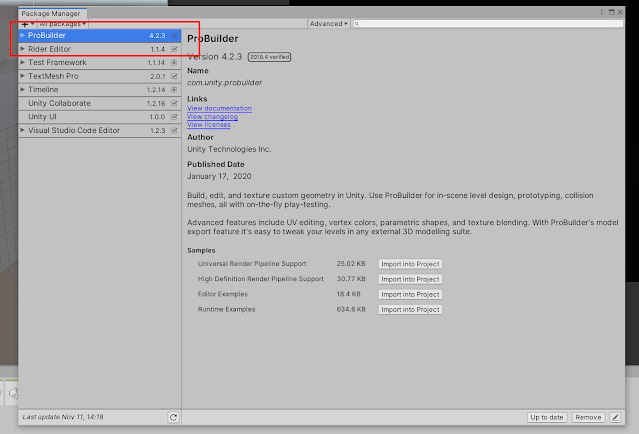
Window -> Package Managerを選択
ProBuilderを検索してインストールします。
これでマップを作成する下準備ができたました!
このProBuilderはすごく役に立ちます。めちゃくちゃ使いやすい!
ではさっそく建物を作っていきます。
ProBuilderのWindowを開きます。
Tools -> ProBuilder を選択して見やすいとこにwindowを設置してください。
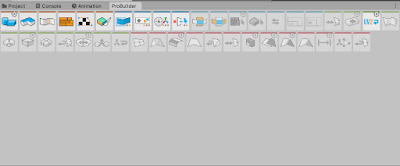
最初は"Use Text Mode"になっていてちょっと個人的に見づらいのでアイコンの表示に変更します。
"Use Text Mode"から"Use Icon Mode"に変更します。
個人的にはこっちの方が好き。
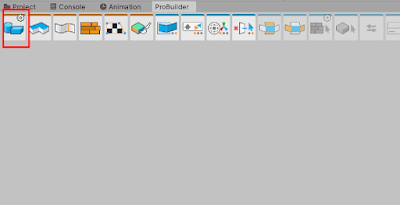
では床のベースになるキューブを作ります。
一番の左の"New Shape Tool"をクリックしてシーンにキューブが生成されます。
次に形を変えていきます。
シーンの真ん中の上にある"Face Selection"を選択してキューブを伸ばしたりして
ベースを作ってい見ます。
階段なども設置でるので、好みのマップを作成します。
簡単な二階建てのフィールドができました。
マテリアルでお好みの色に変更できますが、今回はホラーゲームとして形が完成してから、少しずつホラーっぽくしていきます。
本格的にマップを作りたい方はこちらの動画がおすすめです!
今回はマップが完成したので、次回はプレイヤーとライト追加して先ほど作ったマップを徘徊できるようにしたいと思います。