おはこんばんにちは!ギルガメです!
今回は宝石「サファイア」のかけらを集める新しいステージの開発の進歩になります。また新しいアイデアが浮かんだので、ずっとバウンドしながら進んでいくステージからフィールドを回転させながらステージを進めていくギミックを思い出したので実装してみました。
スクリプトはこちらになります。
こちらを回転用のオブジェクトに追加します。このスクリプトはプレイヤーが触れたときにトリガーが発動するようにしています。スクリプトにはあらかじめ回転してほしいフィールドと角度を設定します。トリガーが発動したときにフィールドのTransition.rotationを回転してほしい角度をアニメーションでなめらかに動くようにしました。RotationのアニメーションにはQuaternion.Slerpを使います。これを覚えておくといろんなところで活用できるので役にたちます。
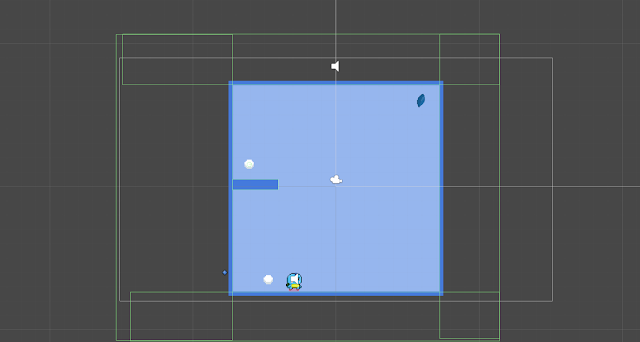
テスト!
こんな感じでフィールドの回転をいかしてかけらを
集めるステージになります。
修正は回転させるオブジェクトは一度きりで、触れると消えるようにします。
またフィールドの回転が終わるまではプレイヤーは動けないようにしました。またあたり判定も一時的にけします。フィールドのあたり判定を避けるためです。
このステージは回転と時空でステージを転々と移動しながら進んでいく仕様にしようと思います。またおまけステージで暗闇ステージも作ろうと思います。
これで第三ステージもこれで形になったので、進めていきます!


0 件のコメント:
コメントを投稿