- ldle
- run
- jump(upとdown)
2020年5月31日日曜日
2Dスクロールゲーム開発日記 #6
2020年5月29日金曜日
おすすめアセット #1 「Ferr2D Terrain Tool」
おはこんばんにちは!ギルガメです!
2D開発に役に立つおすすめのアセットを紹介したいと思います。
アセットの名前は「Ferr2D Terrain Tool」です。
有料アセットですが、ものすごく役に立ちます!
どのゲームもマップやフィールドを一から作成するとかなりの時間が必要になります。その時間を短縮してくれます。
白い丸い部分を動かしながら地形を自由に変更できます。
インポート後はデフォルトで草原やダンジョンなどがあるのですぐに使えます。また個人で作って追加することも可能なのですごくありがたい。
また草原のフィールドは草がなめらかに動くのでものすごくエレガントに見えます。
こちらのアセット使ってゲームを実際に作ってみました。
https://yosapps.com/game/play/game1/
シンプルではありますが、ぜひ遊んでみてください!
こちらのアセットはこちらから購入できます。
https://assetstore.unity.com/packages/tools/level-design/ferr2d-terrain-tool-11653
もし2Dフィールドで困っているときはぜひ使ってみてください!
まだまだおすすめのアセットがあるので、どんどん紹介していきたいと思います。
よろしくね!
2Dスクロールゲーム開発日記 #5
2020年5月28日木曜日
2Dスクロールゲーム開発日記 #4
- CharacterController2D (あたり判定や向きのコントロール)
- PlayerMovement (ボタンなどのイベントのコントロール)
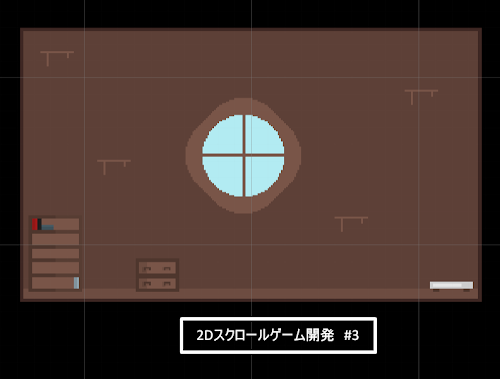
2Dスクロールゲーム開発日記 #3
ゲームマスターのギルガメです!
前回はマルチプレイの設定の説明をしました。
今回はフィールドを設定の説明をしていきたいと思います!
まずプロジェクトを作ってください。
テンプレを2Dを選択してプロジェクトを作ってください。
プロジェクトを作成後はフォルダーを整理していくと楽になります。
デフォルトでScenesのフォルダがあるので、必要なフォルダーを追加していきましょう!
- Animations
- Materilas
- Prefabs
- Scripts
- Sprites
上記のフォルダーを追加しておくととても分かりやすく制作を進めていけるのでぜひ追加してください。
この画像のようになっていればOKです!
ではさっそくフィールドの素材を用意していきます。
今回はルームのフィールドを作成していきます。素材はギルのオリジナルの画像を使います。使う素材はなんでもいいので用意してください。ギルのオリジナルをつかう場合はアセットからぜひダウンロードしてください!
素材がきまったらドラッグアンドドロップでSpritesの中に画像を追加します。
次にSceneのSpriteつきのObjectをつくります。
さきほどのSpritesのフォルダーにいれた画像を作ったObjectに設定します。
これで見た目のフィールドが完成です!ですがこれだけだとプレイヤーを追加したときに地面をすり抜けておちていきます。
これから地面や壁をすり抜けないようにBox Colliderを追加します。
先ほどのObjectを選択して、右の詳細のAdd ComponentからBox Collider 2Dを3つ追加します。左右に壁に2つ、地面の一つになります。
Edit Colliderを選択して地面や壁などを調整します。
こんな感じになっていればOKです!
これで簡単なルームフィールドの完成です!
次はプレイヤーを追加していこう!
2020年5月27日水曜日
2Dスクロールゲーム開発日記 #2
ゲームマスターのギルガメです!
前回はゲーム開発に必要なものをまとめました。
今回はチャンレジとしてマルチプレイを実装したいので、必要なものをまとめました!
- サーバー Centos7(自宅サーバーでチャレンジ)
- NodeJS
- MongoDB
- Nginx
- Colyseus
ざっくりではありますが、一つずつ説明していきます。
サーバー Centos7:単純にギルがCentos7が大好きだからです。AWS(アマゾンウェブサービス)でもCentos系のサーバーを使った経験があるのでその経験を生かしていこうと思います。こちらを自宅サーバーにセットします。
NodeJS:スケーラブルなネットワークアプリケーションを構築するために設計された非同期型のイベント駆動の JavaScript 環境です。これはもう最高!サーバサイドで動くJavaScriptなので、JavaScriptの知識があれば問題ありません。この先はNodeJSの世界だといわれているので、ギルはとても期待しています。
MongoDB:オープンソースソフトウェアのドキュメント指向データベースである。MySQLでもいいのですが、あまり細かいDBの設計を避けるためにNoSQLを使います。ギルは最近NoSQLにはまっています。Mongooseと組み合わせることで設計もすごく楽になるのでお勧めです!
Nginx:フリーかつオープンソースなWebサーバです。設定が簡単なのと、Webソケットのセキュアな通信を無料で実装したいのでNginx, Centos7とLets Encrypt を使ったHTTPS通信を可能にするこの構成で行きます!
Colyseus:全部の通信をコーディングするにはあまりに時間がかかるので、サーバーサイドの処理はColyseusを使いたいと思います。
リンクは https://colyseus.io/ になります。リアルタイム通信の処理はこちらを使って行います。ギルはすごく気に入っています!
オープンワールドを作って、皆さんと会えるのがとても楽しみです!みんなで集まってワイワイできるオープンワールドを作り、また各ステージではスコアを競って楽しめるゲームが目標です。
頑張って実装していきたいと思います。
次はさっそくプログラミングしていこう!
2020年5月26日火曜日
2Dスクロールゲーム開発日記 #1
ゲームマスターのギルガメです!
2Dスクロールゲーム開発しながらここに進歩を残していこうと思います。
まずどういったゲームを作るのかをまとめてます。作りたいゲームのビジョンをはっきりさせてから開発するのが一番やりがいがあるので、ギルのゲーム開発のスタートアップを紹介していきます!
ギルはギル自身に質問していきます。
「どういうゲームを作りたいですか?」
2Dスクロールゲームが作りたい!
「デザインはどういう感じがいい?」
ドットが好きだからピクセルアート的な感じがいい。
あの雰囲気を楽しめるゲームにしたい。
「ストーリー OR ステージ?」
むむむ・・
ギルは妄想はすきだけど、今回はストーリーよりステージ型ゲームにしたい。
「なにをスコアにするの?」
これは一番大事な気がする・・
そうだね、今回はちょっとステージ型で進めたいからちょっとした「死にゲー」にチャレンジ!
死にゲーなので死んだ回数とクリアタイムで遊んで競ってもらえるゲームを制作したいと思います。
「チャレンジしたことは?」
マルチプレイを追加チャレンジしたい!
マルチプレイには夢がある!もちろん実装はかなりの知識と技術が必要だ・・だからチャレンジだ!
これができたらみんなとワイワイしたいな。
こんな感じで大体のビジョンがみえてきます。ここまで考えるだけでも楽しい・・ギルは妄想大好きです。
今度はなにを使って制作するかを決めていきます。ギルはUnity3Dが好きなのでこちらを使っていきます。
ですが、ギルには・・デザイン能力がない・・どうして!?この能力も欲しかったよ・・
制作に使うソフトはこちらになります。
- Unity3D(ゲームを開発するためのツール)
- ピクセルアート(https://www.pixilart.com/)
Unity3DはC#を使ってコーディングします。こちらは無料ですので、興味がある方はぜひダウンロードして一緒にゲームを作ってみませんか?
ギルは今回の制作のコードはすべて載せていきます。
デザインはピクセルアートを使ってドット絵のキャラクターを作っていきます。ギルのようにデザイン能力がなくても少しは描けます・・(なんとか)・・
ギルは暇なときにたまに描いています。
ここまで決まったらあとはロジックを考えなら進めていきます!
次回はマルチプレイやサーバーサイドの設計を紹介したいと思います。
以上、GMギルでした。ここまで読んでいただきありがとうございます!