おはこんばんにちは!ゲームマスターのギルガメです!
移動に欠かせないプラットフォームを追加していきます!
まず最初に動かないプラットフォームを作ります。すごくシンプルです!
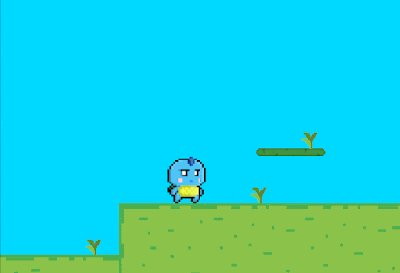
デザインになるものを用意してください。今回もギルガメはシンプルなものを作りました。
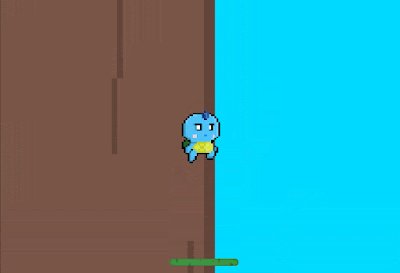
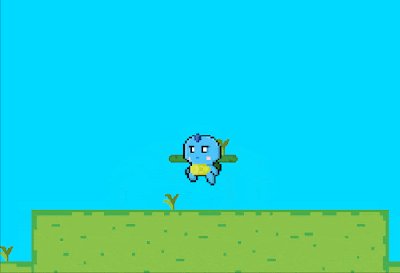
それにコライダーを追加して、ここが大事です。コライダーだけじゃ下から上に貫通してプラットフォームに乗ることでできません。
仕様によっては、貫通してほしい人やしてほしくない人がいるのと思うのでこのままでも全然使えます!
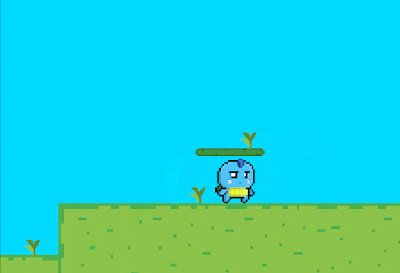
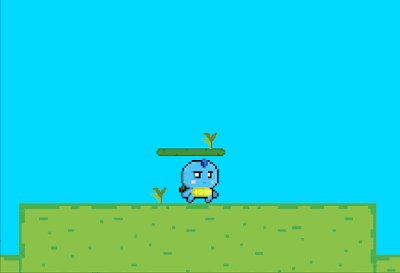
上記のGifと用にプラットフォームのしたから上に貫通して乗ることができません。ですが、あるコンポーネントを追加するだけでそれを可能にします!
「Platform Effector 2D」をいうコンポーネントを追加して下さい。またコライダーに「Used by effector」にチェックが必要です。これだけです!すごくシンプルで使いやすい・・。

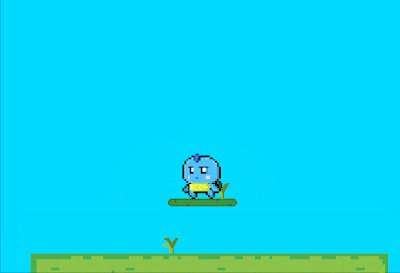
Platform Effector 2Dを追加するとこで完成!
これで固定のプラットフォームの完成です!
今度は移動するプラットフォームを追加します。これは絶対にかかせない・・マップの移動とかすごく使えると思います。
まずスタート地点と移動先が必要になります。スクリプトが下記になります。
Platform.cs
これをプラットフォームに追加して、スタート地点と移動先を設定して完成です。
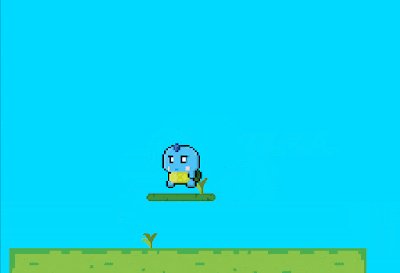
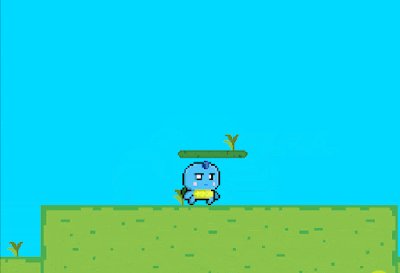
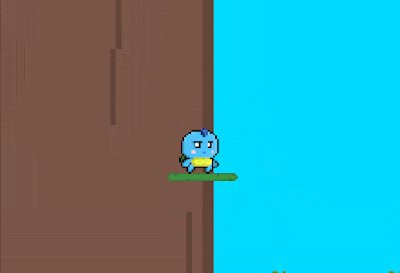
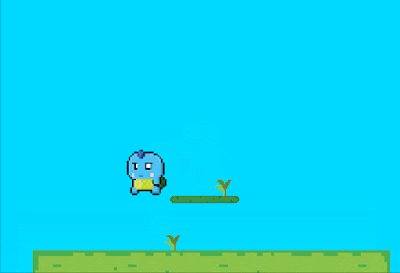
テストしてみよう!
動いてる!乗れる!移動できた!
こちらは以下からバージョンを確認できます。
ぜひチェックしてみてください。
これは色んなとこで活用できそうだ!だんだん色んなものができてきた。
楽しいな・・もっともっとたくさん色んなものを追加していきたい!