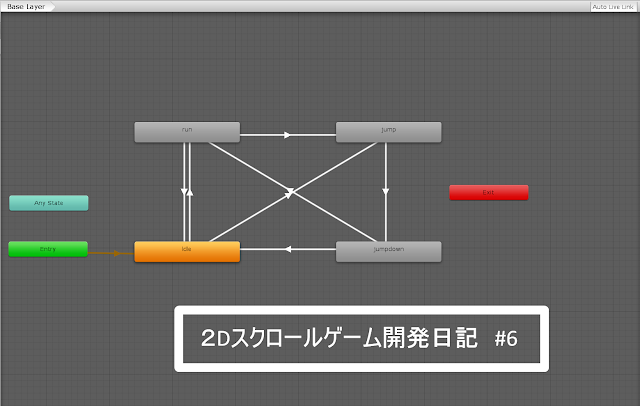
- ldle
- run
- jump(upとdown)
2020年5月31日日曜日
2Dスクロールゲーム開発日記 #6
2020年5月29日金曜日
おすすめアセット #1 「Ferr2D Terrain Tool」
おはこんばんにちは!ギルガメです!
2D開発に役に立つおすすめのアセットを紹介したいと思います。
アセットの名前は「Ferr2D Terrain Tool」です。
有料アセットですが、ものすごく役に立ちます!
どのゲームもマップやフィールドを一から作成するとかなりの時間が必要になります。その時間を短縮してくれます。
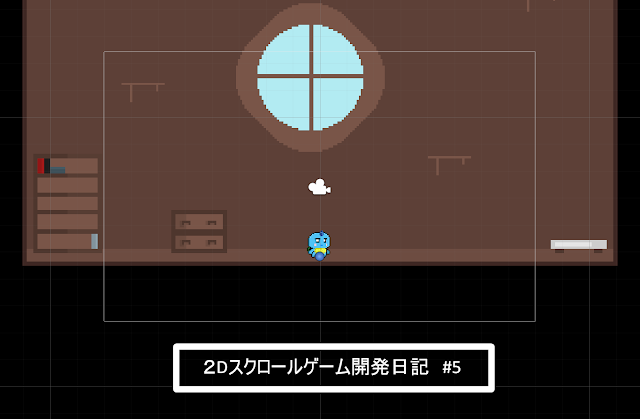
白い丸い部分を動かしながら地形を自由に変更できます。
インポート後はデフォルトで草原やダンジョンなどがあるのですぐに使えます。また個人で作って追加することも可能なのですごくありがたい。
また草原のフィールドは草がなめらかに動くのでものすごくエレガントに見えます。
こちらのアセット使ってゲームを実際に作ってみました。
https://yosapps.com/game/play/game1/
シンプルではありますが、ぜひ遊んでみてください!
こちらのアセットはこちらから購入できます。
https://assetstore.unity.com/packages/tools/level-design/ferr2d-terrain-tool-11653
もし2Dフィールドで困っているときはぜひ使ってみてください!
まだまだおすすめのアセットがあるので、どんどん紹介していきたいと思います。
よろしくね!
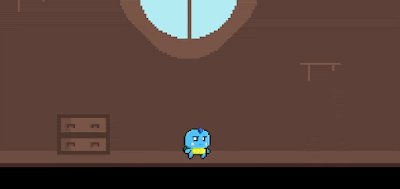
2Dスクロールゲーム開発日記 #5
2020年5月28日木曜日
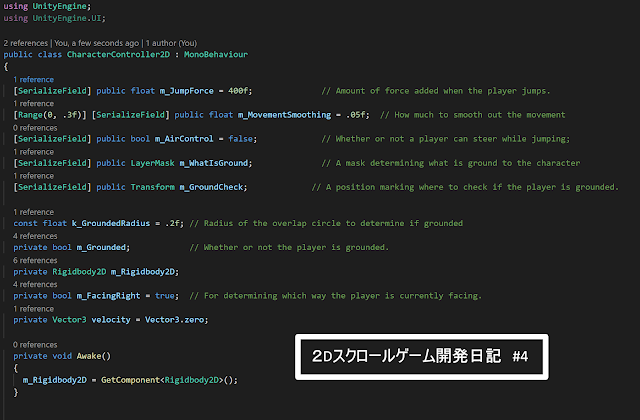
2Dスクロールゲーム開発日記 #4
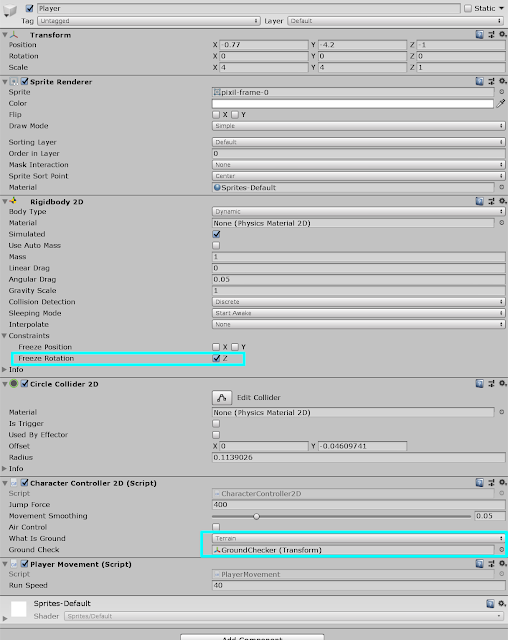
- CharacterController2D (あたり判定や向きのコントロール)
- PlayerMovement (ボタンなどのイベントのコントロール)
2Dスクロールゲーム開発日記 #3
ゲームマスターのギルガメです!
前回はマルチプレイの設定の説明をしました。
今回はフィールドを設定の説明をしていきたいと思います!
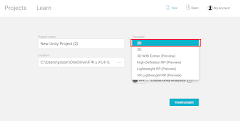
まずプロジェクトを作ってください。
テンプレを2Dを選択してプロジェクトを作ってください。
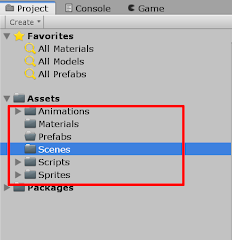
プロジェクトを作成後はフォルダーを整理していくと楽になります。
デフォルトでScenesのフォルダがあるので、必要なフォルダーを追加していきましょう!
- Animations
- Materilas
- Prefabs
- Scripts
- Sprites
上記のフォルダーを追加しておくととても分かりやすく制作を進めていけるのでぜひ追加してください。
この画像のようになっていればOKです!
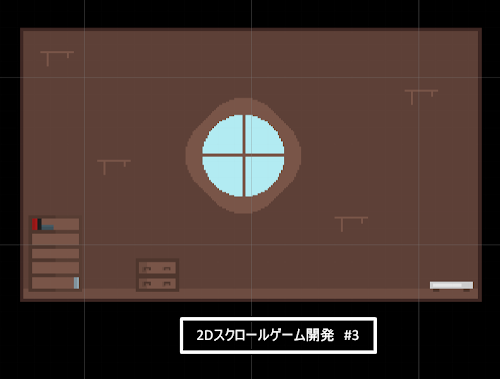
ではさっそくフィールドの素材を用意していきます。
今回はルームのフィールドを作成していきます。素材はギルのオリジナルの画像を使います。使う素材はなんでもいいので用意してください。ギルのオリジナルをつかう場合はアセットからぜひダウンロードしてください!
素材がきまったらドラッグアンドドロップでSpritesの中に画像を追加します。
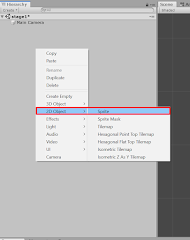
次にSceneのSpriteつきのObjectをつくります。
さきほどのSpritesのフォルダーにいれた画像を作ったObjectに設定します。
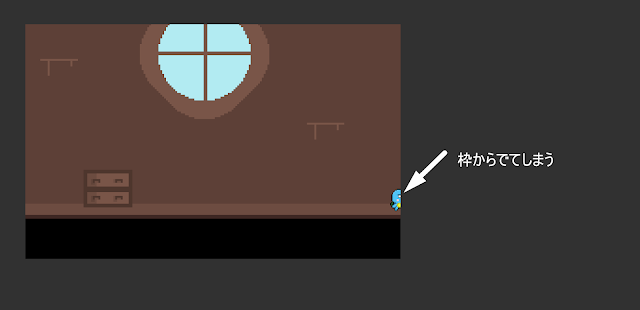
これで見た目のフィールドが完成です!ですがこれだけだとプレイヤーを追加したときに地面をすり抜けておちていきます。
これから地面や壁をすり抜けないようにBox Colliderを追加します。
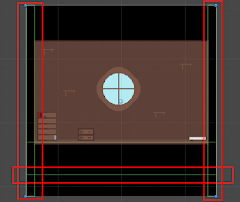
先ほどのObjectを選択して、右の詳細のAdd ComponentからBox Collider 2Dを3つ追加します。左右に壁に2つ、地面の一つになります。
Edit Colliderを選択して地面や壁などを調整します。
こんな感じになっていればOKです!
これで簡単なルームフィールドの完成です!
次はプレイヤーを追加していこう!