引き続き「ギルガメランナー」の開発を進めていきます!
今回はもうちょっとエンドレスランナーの要素を追加していきたいので下記を対応してみました。
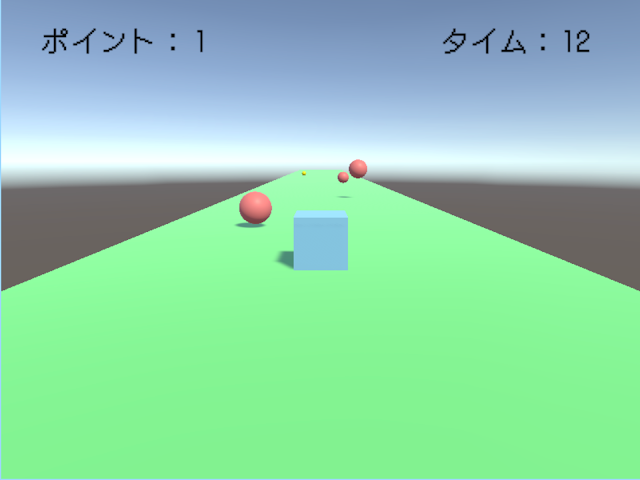
- エンドレスランナー中にアイテムを拾ってポイントを稼ぐ(UIを表示)
- エンドレスのゲームプレイのタイムを測る(UIを表示)
- タイムによってスピードを加速して難易度を上げていく
対応したコードは下記になります。(ほとんどが追加になります)
対応したことを細かく説明していきます。
- ポイントを稼ぐ機能は障害物を生成するスクリプトと同じ機能で生成していきます。ポイント用のプレハブを作成してタグをPointに設定します。プレイヤーが接触した時にタグを確認してポイントのオブジェクトを破壊してスコアを更新します。
- エンドレスのゲームプレイのタイムを測る、こちらはシンプルにTime.timeを使って秒数をIntに変換して更新していきます。
- UIの表示はTextMesh Proを使っていきます。こちらの方がはっきり表示されるので万能です。デフォルトでは日本語の表示がないのでGoogle Fontsから好きなフォントをダウンロードしてTextMesh Proで対応できるようにFontを生成します。ドットのフォントが好きなのでそちらで進めていきます。
- タイムによってスピードを加速して難易度を上げていく、こちらはStageというクラスを作成してSerializableを追加して画面上で時間の経過で難易度を設定しやすくします。
NextStage:タイムがその値を超えると反映される
PlayerSpeed:プレイヤーのスピードを加速
ObstacleSpeed:障害物の生成のDelayの短縮
上記を追加してみました。下記でV0.2でデプロイしているのでぜひ触ってみてください
次はデザインでも変えていこうかな。
最後まで読んでいただきありがとうございます!
これからもギルガメを応援していただけるよ嬉しいです!


0 件のコメント:
コメントを投稿