おはこんばんにちは!ギルガメです!
ずっと前から実装してみたかったマルチプレイを本気で開発したいと思い、やく1か月間かかりました。やっと形になったよ・・コードもできるだけきれいに丁寧に気を付けて開発できたので、ここまでの進歩を日記にしていこうと思います。
まず前からマルチプレイに対して試してみたものを挙げていこうと思います。
バックエンドの開発を一から作るのにはかなりのリソースと時間がかかるので、もしアセットストアにすでに導入可能なものがあればと思い、個人的にできそうなものから試してみました。
試したものは:
こちらのアセットはかなりの完成度でした。日本語は対応していませんが、Discordで疑問などがあれば気軽に質問できます。こちらのマルチプレイは携帯やデスクトップなどの開発には簡単に導入できます。
問題はWebGLでのマルチプレイの実装になります。こちらの実装に手順は動画でありますが、あまりにも説明が足りなく、Discordでもみんなが聞いていますが、まだ未完成でWebGLの評判があまりよくありませんでした。
こちらのアセットでかなり進めていましたが、ギルガメは最終的にWebGLで実装したかったので、とても残念でした。システム自体はとても簡単なので、WebGL以外ではおすすめのアセットです。
MMORPGとしてはほぼすべての機能が備わっています。クエストも簡単に追加できます。また装備やマウント機能、モンスターのリスポーンやレベルアップとパラメータの振り分け。ここまで出来たらWebGLでもリリースできるようにしてほしかった・・泣。
ダメだと思い、次のアセットを探してみたました。
このアセットは無料のアセットで、ほぼすべてのアセットに対応しています。無料なのでサンプルなのは簡単なものしかありません。ギルガメの実装したいものには一から開発しないとなので悩みました。またこちらのアセットは無料ですが、ちょっと気になった部分がありました。資格コードみたいなのがあったので、個人てきにそこが気になって使うのを諦めました。
最後に色々悩んだ結果・・バックエンドも完全に理解していないと開発に問題が出ると思い、できるだけ最初から開発することに決めした。すでに完成しているものは制限、または理解に時間がかかるので、やっぱり時間かけてでも最初から開発することにしました。
そこで使う言語は今人気のNodeJSにきました。こちらに関してはギルガメも経験があります。またリアルタイム通信でかなりの人気があるので、こちらで開発しました。
データベースはMongoDB、リアルタイム通信はWebsocketです。
結局バックエンドの開発だけで2週間ほどかかりました。マップごとのリアルタイム送信をチャットを実装しました。
NodeJSに興味ある方は「Colyseus」というNodeJSベースのリアルタイム通信をおすすめします。
今回のBeta版で実装した機能を紹介したいと思います。
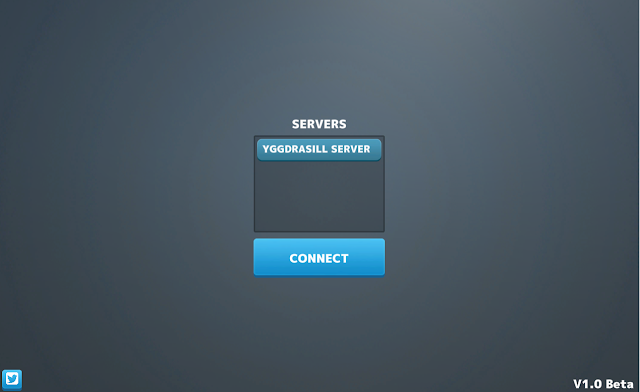
まず最初に接続するサーバーのセレクトメニューになります。
まだサーバーは一台しかないのでYGGDRASIL SERVERのみです。
サーバーはテストで自宅サーバーを使っています。AWSに移行を考えていますが、サーバーが増えるとここに追加する設定を実装しています。自宅サーバーでは同時接続の制限がないとこも魅力ですね。Photonなどは実装は簡単ですが、無料での同時接続の制限が少ないので、こうして独自のサーバーがすごく気に入っています。
ちょっと長くなったので、この続きは次回にします!
次は動画も追加します!