おはこんばんにちは!ギルガメです!
リリースに向けて進めているうちにアイデアが色々変わったりして、改修をしているうちにかなり時間を使ってしまいました。まず変わった部分ですが、ステージの少なさに疑問があったので、宝石をかけらに分けて、宝石のステージ事に3つのステージを作成することにしました。この変更により各ステージのセーブデータの保存の改修、UIの改修を行いました。
UIに関してはギルガメがデザインした枠を使って作成して、実際に使ってみたところ・・しょぼかったです・・なので、アセットでフリーですごくお気に入りのUIがあったので、そちらを使わせていただきました。
ちなみにこれがギルガメがデザインした枠を使って作成したものです。
クリアしたステージは星がつくのですが・・何か使ってみて気に入らなかったです。
これでは納得しなかったため、アセットを探してみたところ、無料で前に使っていたUIがあったので、ちょっとこれを使ってみたところ、かなり満足な出来になったので、これでいこうと決めました。
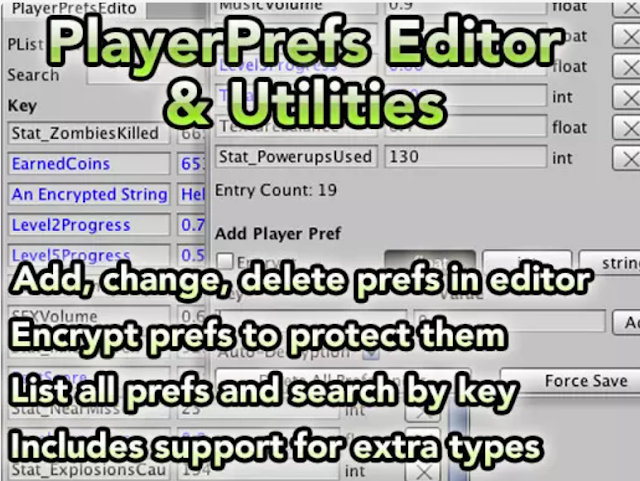
ちなみに使ったアセットはこちらです!
「Simple UI & icons」
-シンプルな2D UIとアイコン。
-キュートでラウンド感のあるUI
-10個のボックス、11個のボタン、10個のアイコン、その他のpngファイルに分類されています
リソースの活用方法のスクリーンショットをご覧ください。
ゲーム、アプリ、好きなものを使用してください。
-1920 * 1080に最適化されています
-背景画像は含まれていません。
こちらから詳細が確認できます。
無料ではありますが、かなりの種類があるのでこれ一つでまとまったUIを作成可能です。
本当に助かりました。時間の短縮にもなりました。ゲームがドット絵なので、ドット絵のUIで統一しようかと思いましたが、これはこれでいいと思いました。
かなりリリースまで近づいてはきましたが、最終ステージを作成していきます!