ゲームマスターのギルガメです!
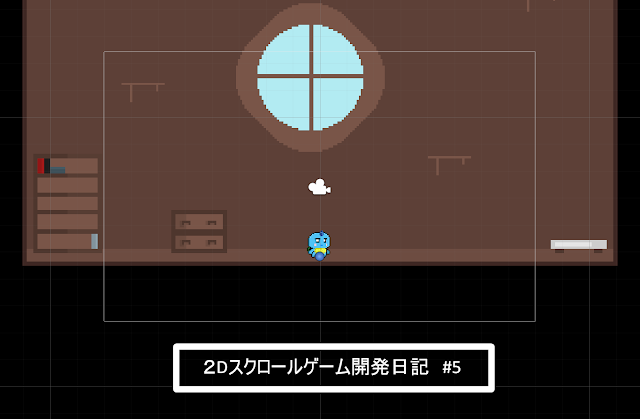
開発の見た目もちょっとは形になってきました!
ゲームにはやっぱりストーリーがないとですね。そのストーリーに欠かせないのがメッセージボックスによる会話シーンや物を調べたりするものを追加したいと思います。
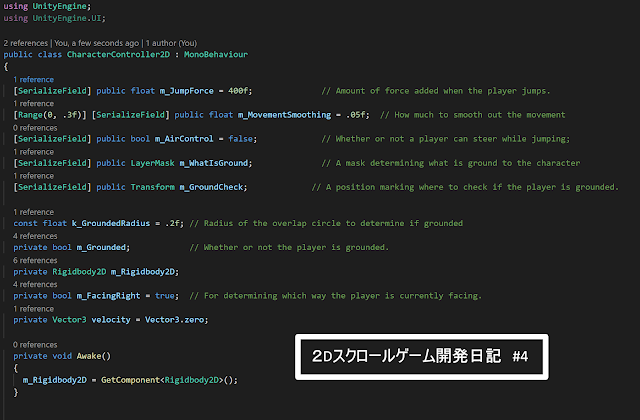
二つのスクリプトを作成しました。
- Dialog.cs
- DialogManager.cs
Dialog.csは会話シーンの名前と内容をすべて保存するものになります。
DialogManager.csは会話の内容を次のステップや文字の表示をコントロールします。
Dialog.cs
DialogManager.cs
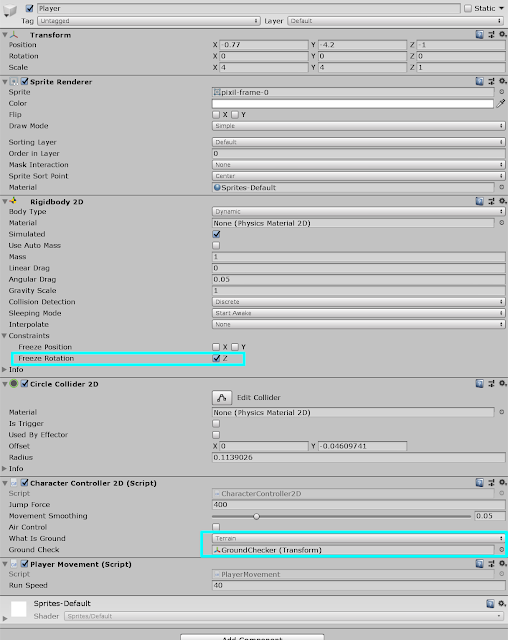
こちらの用意が終わったら、会話シーンや物を調べたいものにDialog.csを追加します。
ギルガメはこちらを用意しました。
キーボードEで会話がスタートするようにスクリプトに設定してます。
Dialog.csの設定はお好みですが、会話シーンを以下のように設定しました。
またコライダーにトリガーを設定することで、こちらに触れることで会話の内容をよみより、会話が可能になります。
Dialog.csに会話の内容を設定します。
以上のように好きなように会話を作ります。
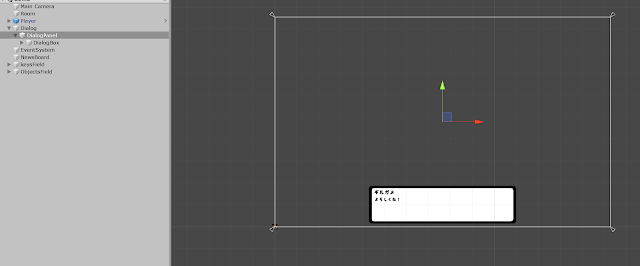
Canvasでメッセージボックスを作ります。DialogManager.csはプレイヤーに追加します。
今回使ったフォントは漢字に対応していないので、ちょっと残念ですがかわいいので気に入っています。
Githubのバージョンはこちらになります。
役にたってくれると嬉しいです。
次はなにを追加しようかな。やっぱり開発は楽しい!